GSSoC: First Month Summary
The first month mainly comprised of understanding the code base and alongside developing the front-end of the mobile application using Dart and Flutter framework.
Following is a breif description of the designs I got to implement during this first month, the challenges that came along and solutions to them.
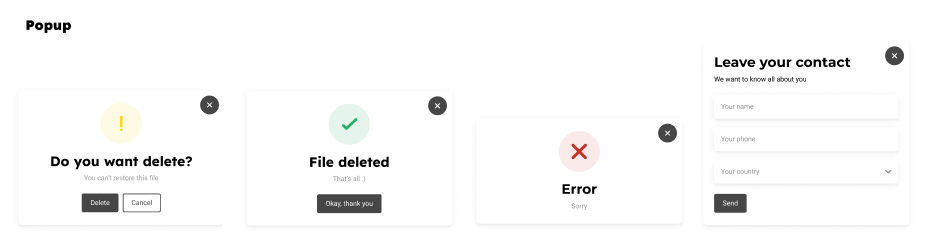
Popups Design⌗
This design section mainly consisted of icons to alert or inform the user about an event. These popups had the following forms as visible in the attached reference.

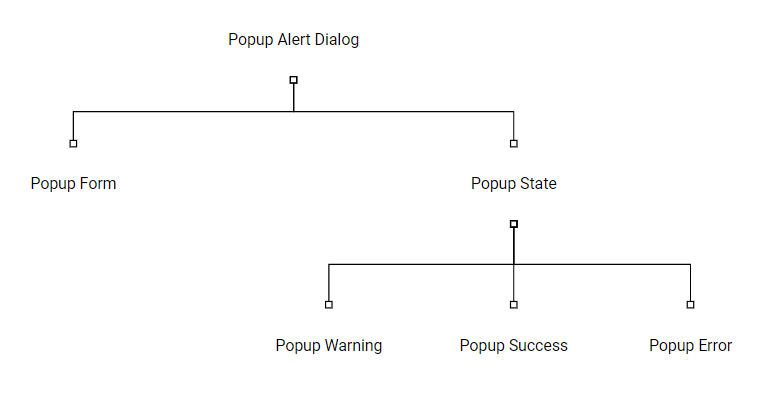
The following hybrid inheritance relationship was established based on the common features there were in between these different forms, and is depicted using the image below.

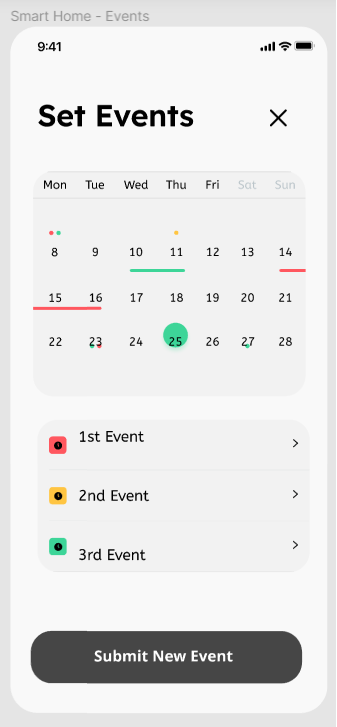
Set Events Screen⌗
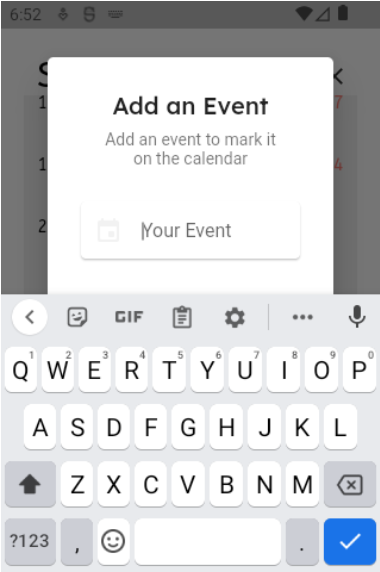
Now was the time for the development of a screen that would be part of the mobile application, and involved the usage of popup design that was implemented before. The design can be viewed below.

This was my first interaction with packages in Flutter. Here, I got to use table_calender package which offered a great degree of customisability in style.
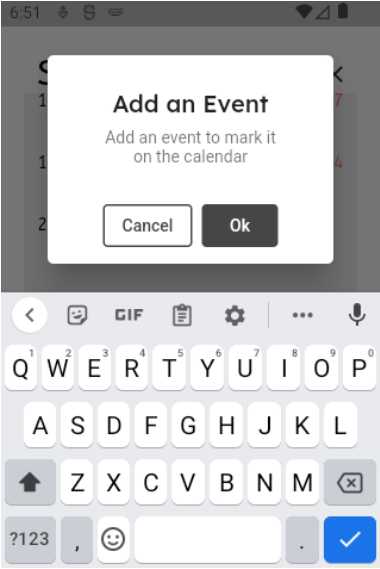
Moreover, the role of popups came into picture while handling edge cases in utilisation. For instance, if an new event was to be added, but a day wasn’t selected, or, if everything was executed correctly and the event was succesfully added to the selected day.

A problem, however, was encountered during the development phase, where the TextFormField would get squished when the keyboard would appear. This made it impossible to edit and view what was being written.
This was solved by setting the resizeToAvoidBottomInset property to false, allowing the keyboard to slide over the alert dialog without squeezing it.

Winding Up⌗
That is all for this post. If you found the work interesting and wish to take a glance at the source code, hop over to: